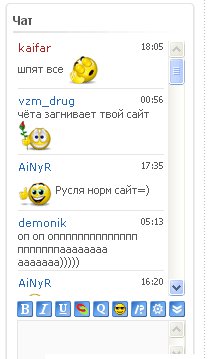
Очень красивый, светлый чат для ucoz. Советую
Установка:
1.Для начала вам нужно скачать архив с изображениями: Скачать здесь
2.Далее следует разархивировать архив и залить папку чат в главную директорию вашего сайта(http:\\ваш_сайт.ucoz.ru\)
3. Заходим в вид материалов мини чата и меняем там всё на:
Code
</p><div style="padding:0px 4px 0px 3px;">
<div style="float:right;font-size:9px;" title="$DATE$">$TIME$</div>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='<strong>$USERNAME$</strong>, '" title="Цитировать $USERNAME$">
<span style="color:#B22222;">$USERNAME$</span>
</a>
<div class="cMessage" style="margin:0px 0px 5px 0px;border-bottom: #e5e5e5 1px solid;">$MESSAGE$
</div>
</div>
А этот скрипт вставляем туда, где вы хотите что-бы отображался ваш чат:
Code
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[url][/url]'" title="Вставить ссылку"> <img border="0" align="absmiddle" src="/chat/4.gif" width="16" height="16"></a>
<a class="m" href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='
Quote
'" title="Вставить цитату"> <img border="0" align="absmiddle" src="/chat/5.gif" width="16" height="16"></a>
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Смайлики"><img border="0" align="absmiddle" src="/chat/6.gif" width="16" height="16"></a>
<div style="display:none;"><a href="http://ispech.ru/">рецепты с фото</a></div><a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="/chat/7.gif" width="16" height="16"></a>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img border="0" align="absmiddle" src="/chat/8.gif" width="16" height="16"></a>
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img border="0" align="absmiddle" src="/chat/9.gif" width="16" height="16"></a>
</nobr>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display:none;width:0px;margin:10;padding:1px;border:0px solid black;height:0px">
<textarea name="message" maxlength="$MAX_MESSAGE_LEN$" class="mchat" id="mchatMsgF" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="$STR_MESSAGE$" cols="30" rows="2" style="width:169px;margin:3px 0px 3px 0px;padding:1px;border:#e5e5e5 1px solid;"></textarea>
<input type="submit" class="mchat" value="Отправить" id="mchatBtn" onclick="return checkform(this.form);">
</div><p>
P.S Если у вас по каким-либо причинам не создается папка chat, создайте попку с названием mini-chat и залейте картинки в нее. Потом в во втором скрипте замените все ссылки на картинки(/chat/1.gif) на свои(/mini-chat/1.gif)
P.S. Прошу прощения ссылка перезалита!