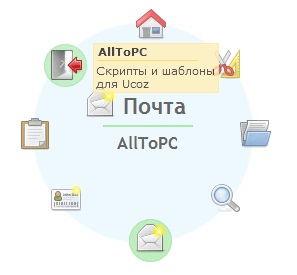
Очень красивое CSS меню для ucoz. Я попробую объяснить как поставить данное меню.
Что бы посмотреть как оно работает, можете перейти по Этой ссылке и посмотреть демо.
Итак приступим. Прежде всего вам необходимо скачать вот архив с изображениями Скачать архив!
Далее надо разархивировать архив. И залить всю папку (imagenes) в основную директорию вашего сайта.
Открываем редактор страниц сайта и вставляем туда(между ) скрипт
Code
</p><style type="text/css">
body {
margin: 0px;
padding: 0px;
text-align: justify;
font-size: 0.9em;
font-family: "trebuchet ms", verdana, arial, tahoma, serif;
color: #666;
background: #fff url('/imagenes/bg.jpg') repeat-x top left;
}
a img {
border: 0px;
text-decoration: none;
}
a {
outline: 0;
}
p {
margin: auto;
margin-top: 10px;
text-indent: 10px;
text-align: justify;
width: 95%;
}
a:link, a:visited {
color: #5AA5C9;
text-decoration: none;
border-bottom: 1px dotted #5AA5C9;
}
a:hover, a:active {
color: #fff;
background-color: #5AA5C9;
text-decoration: none;
}
div#menwrap {
width: 220px;
height: 220px;
margin: 15em auto;
padding: 0;
background: #fff url('/imagenes/background.jpg') no-repeat center 0;
}
div#ie_height_fix {
width: 1px;
height: 220px;
margin: 0;
padding: 0;
}
/* Dando estilo al header */
div#menwrap h2 {
position: absolute;
width: 150px;
height: 35px;
margin: 60px 0 0 45px;
padding: 10px 0 0 0;
text-align: left;
font-size: 1.5em;
z-index: 0;
text-indent: 45px;
}
div#menwrap h2 span {
display: block;
text-indent: 0;
font-size: .8em;
width: 90px;
border-top: 2px solid #abe9ab;
margin: 5px 0 0 25px;
padding: 5px 0 0 0;
color: #666;
text-align: center;
}
/* Headers */
div#menwrap h2.home {
background: url('/imagenes/home.gif') no-repeat left -45px;
}
div#menwrap h2.tutos {
background: url('/imagenes/tutos.gif') no-repeat left -45px;
}
div#menwrap h2.files {
background: url('/imagenes/files.gif') no-repeat left -45px;
}
div#menwrap h2.search {
background: url('/imagenes/search.gif') no-repeat left -45px;
}
div#menwrap h2.mail {
background: url('/imagenes/mail.gif') no-repeat left -45px;
}
div#menwrap h2.id {
background: url('/imagenes/id.gif') no-repeat left -45px;
}
div#menwrap h2.write {
background: url('/imagenes/write.gif') no-repeat left -45px;
}
div#menwrap h2.logout {
background: url('/imagenes/logout.gif') no-repeat left -45px;
}
/* Dando estilo a la lista */
ul#menu {
margin: 50px auto;
height: 220px;
padding: 0;
width: 220px;
height: 220px;
list-style: none;
list-style-type: none;
position: relative;
}
ul#menu li {
width: 45px;
height: 45px;
margin: 0;
padding: 0;
display: block;
list-style: none;
list-style-type: none;
position: absolute;
z-index: 2;
font-size: 8pt;
font-family: verdana, arial, tahoma, serif;
}
/* Fondo en :active y :hover */
/* Items del menu no activos */
ul#menu a.menitem:link, ul#menu a.menitem:visited {
background-position: left bottom;
opacity: .7;
}
ul#menu a.menitem:hover, ul#menu a.menitem:active {
background-position: left top;
background-color: transparent;
opacity: .9;
}
/* Items del menu activos */
ul#menu li a.menactive {
background-position: left top;
background-color: transparent;
opacity: 1;
}
ul#menu li a.menactive:hover {
opacity: 1;
}
/* Esconder informacin */
ul#menu li a.menitem span, ul#menu li a.menitem strong, ul#menu li a.menactive span, ul#menu li a.menactive strong {
display: none;
}
/* Mostrar informacin en :hover */
ul#menu li a.menitem:hover strong {
display: block;
text-align: left;
position: absolute;
width: 100px;
border-bottom: 1px solid #ffdb5e;
padding: 2px 0 2px 0;
margin: 0 0 0 5px;
color: #333;
left: 50px;
top: 0;
z-index: 2;
}
ul#menu li a.menitem:hover span {
display: block;
position: absolute;
width: 120px;
text-align: left;
border: 1px solid #ffe897;
background-color: #ffefb7;
padding: 20px 2px 2px 2px;
color: #333;
left: 50px;
top: 0;
z-index: 1;
opacity: .9;
}
/* Dando estilo a los anchors */
ul#menu a {
border: 0;
position: absolute;
width: 45px;
height: 45px;
}
#home {
top: -20px;
left: 95px;
background-image: url('/imagenes/home.gif');
}
#tutos {
top: 20px;
left: 170px;
background-image: url('/imagenes/tutos.gif');
}
#files {
top: 90px;
left: 200px;
background-image: url('/imagenes/files.gif');
}
#search {
top: 155px;
left: 170px;
background-image: url('/imagenes/search.gif');
}
#mail {
top: 195px;
left: 95px;
background-image: url('/imagenes/mail.gif');
}
#id {
top: 155px;
left: 10px;
background-image: url('/imagenes/id.gif');
}
#write {
top: 90px;
left: -20px;
background-image: url('/imagenes/write.gif');
}
#logout {
top: 20px;
left: 10px;
background-image: url('/imagenes/logout.gif');
}
</style>
Далее там где вы хотите что бы было меню, вставляйте этот скрипт:
Code
<div id="menwrap">
<div id="ie_height_fix">
<h2 class="mail">Почта<span>AllToPC</span></h2>
<ul id="menu">
<li><a href="#" id="home" class="menitem"><strong>Главная</strong> <span>Перейти на главную.</span></a></li>
<li><a href="#" id="tutos" class="menitem"><strong>Уроки</strong> <span>Уроки жизни.</span></a></li>
<li><a href="#" id="files" class="menitem"><strong>Архив</strong> <span>Засекреченый архив.</span></a></li>
<li><a href="#" id="search" class="menitem"><strong>Поиск</strong> <span>Найдется все! ©</span></a></li>
<li><a href="#" id="mail" class="menactive"><strong>Почта</strong> <span>Отправиться на почту.</span></a></li>
<li><a href="#" id="id" class="menitem"><strong>Вход</strong> <span>Войти</span></a></li>
<li><a href="#" id="write" class="menitem"><strong>Выход</strong> <span>Выйти</span></a></li>
<li><a href="http://alltopc.ucoz.ru" id="logout" class="menitem"><strong>AllToPC</strong> <span>Скрипты и шаблоны для Ucoz</span></a></li>
</ul>
</div>
</div>
В этом скрипте замените знак # на ссылки какие вам требуется.
Если у вас что-то по каким-либо причинам не вышло: пишите в личку